


CALLUM TAM
HCI Personal Portfolio
Built For COMP4461
PROJECT 1: If catering service on campus were intelligent...

presented by UST Gang Gang
Be Smart, Don't Stay Hungry.




Demo Video

Design Flow
Step 1: Need-finding
With the contact approach, my team and I constructed 10 semi-structured interviews.
The questions and results are as follow:
Q1. Have you ever heard of any intelligent facilities in UST?

Q2. What do you wish to be more intelligent in UST? (e.g. technology, equipment, etc.)

Q3. What are the existing solutions?

Q4. Are you satisfied with the current approach?

Q5. What improvements would you suggest?

Step 2: Brainstorming
Base on the need-finding, we found that actually quite a lot of UST members are not satisfied with the current "intelligency" of UST.
My team and I tried to seek for possible solutions in different aspects by brainstorming on a mind-map, and here is what we got at the first place:

Considering the practicality and actual demand, we decided to focus on the branch of catering service for our solution.
To further expend our idea and confirm that our solution is doable,
we then built a GOMS diagram:

We initially thought of 3 methods for achieving a smarter catering service in UST.
They are: developing a Mobile App, installing LED Screens or Ticket Machines in front of every restaurant.
These methods act slightly differently in terms of their operators. E.g. a ticket machine needs your mobile phone to work with, while LED Screen requires all users to check restaurant status on a particular big screen.
After constructing the graph, we found that some methods might have limitations:
E.g. only App can order remotely, LED Screen & Ticket Machine always need queuing/waiting
Anyway, before we decided which approach to take, we actually first built our POV (Point of View).
Step 3: Ideation
We built our POV with the help of 3 main personas.
The represent 3 different types of main users of UST catering service:
UST Students, UST Staff & Restaurant Employees



By considering all of their using scenarios, we eventually confirmed 6 POV:

At the end of ideation, we confirm our solution as "Smart Dining".
But before prototyping, we would like to get some feedback from the actual users regarding our idea, with the help of Speed Dating.
So, we redrew our mind-map and created a storyboard:


We then went for a Speed Dating, and did receive some comments from the actual users.
After absorbing users' feedback and marked some points that we need to improve,
we finally went into the stage of prototyping.
Step 4: Prototyping
And this is our final result:

My Reflection
As an artistic person, I always wish to combine professional knowledge that I learned in UST, and my creativity to contribute to my surroundings.
This is the first time for me to work in a team that design a solution for real life problem. Honestly, before the start of this project, I thought the process of design a solution to problem should be straightforward. And I was feeling that the procedures, concepts I learned from lectures might not really be applicable for the project. However, I found that the systematic approach the class taught is actually very useful. In short, I learned that even for creative work, we sometimes need to do things systematically instead of just "follow our heart".
My main contribution is on the brainstorming and ideation part. After brainstorming together with my teammates, I have constructed the GOMS graph. Also I help constructing the final six POV.
P.S. It was a tragedy for me that my Zoom crashed during the in-class presentation...
PROJECT 2: Human-Robot Interaction in Self-Quarantine

presented by UST Gang Gang

Your Virtual Partner in Self-Quarantine
Demo Video

Design Flow
Step 1: Need-finding
With the contact approach, my team and I constructed 20 semi-structured interviews.
The 6 questions and results are as follow:
Q1. Have you ever used/seen a robot?

Q2. What kind of robot have you used/seen?

Q3. What do you think a robot can help for self-quarantined people?

Q4. What are the existing solutions for self-quarantined people?

Q5. What scenario(s) a chatbot is needed?

Q6. What do you wish a chatbot can help for self-quarantined people?

Base on the need-finding, we found that:
1. Most of the users have used or seen a robot in daily life, in which,
2. Text-based and voice-based robots are accounted for the majority
3. People in self-quarantine are always looking for info. like health, diet and therapy
4. Existing solutions are inconvenient because people need to search for all the things on their own
5. Demand for a chatbot type is various, but the mainstream is healthcare services
6. Most people wish to get help from a chatbot in healthcare, diet and therapy, while we noticed that entertainment is also important
Step 2: Brainstorming & Ideation
Unlike project 1 which we initially came up will multiple diverse solutions, for this project, we had a decent direction of developing a chatbot which provides help to people who are in self-quarantine.
Therefore, my team and I consolidate our idea by building a HTA framework to envision the kind of interaction mechanisms between users and the chatbot, and here is what we got:

We then built our POV with the help of 3 main personas.
The represent 3 different types of potential users of the chatbot:
People tested positive for COVID, COVID suspects who were exposed to COVID & Healthy individuals who are affected by lockdowns



After studying their using scenarios, we eventually confirmed 4 POV this time:

At the end of our ideation, we summed up all the information and idea we have, and made them as Final Ideation Map & Storyboard:


We have then conducted speed dating with people who have been self-quarantined, and their feedback included some great potential features that we also tried to implement in the coming prototyping stage.

Step 3: Vertical & Horizontal Prototyping
Among the 4 main functions of QuadruBot: Recipe Search, Movie Suggestions, Workout Programs & Health Info:
Vertical Prototyping: Movie Suggestions, Workout Programs & Health Info
Horizontal Prototyping: Recipe Search
(Vertical Prototyping are built with Rasa, an open source conversational AI which is easy-using and reliable enough for building our chatbot prototype.)
Here are the flowcharts we built before really going in to the coding part:


For movie recommendations, we obtain targeted films from the dataset collected from The Movie Database. This is a dataset with around 5000 films and we believe that the size is reasonably big to offer a large variety of choices, which are representative and new to users.
In the chatbot, we prompt users to offer the genres they like, which is a must for the search to complete. Then, we’ll ask if the users have specific keywords, such as elements or places that appeared in the movies, that they want. These data will be used for filtering films, and then 5 of them will be randomly picked and recommended to users. The reason for random pick is to increase the variety of options given to users.

Example of story coded for movie recommendations
The Healthcare module lets users to ask/request anything related to the pandemic. For example, if the user asks about where/how he/she can take a COVID test, the bot should recognize such a need and then send a request to the hotel office for delivering a COVID test kit to the user's room asap. The users can also ask for some general health advice, updated news on COVID, or changes in local policies. Such real-time and important information are meant to be scrapped from the government website.

Example of rule coded for providing health info.
For Joke-telling, it is just an example of the human-like interactive features that we have brainstormed in our ideation. In order to make the conversation sounds natural, the bot has a set of different answers/responses for even the exact same intent and request by users. These kinds of human-like interactive features are meant to be able to be triggered anytime the user may want.

Example of story generated with Rasa interactive for Joke-telling
Step 4: Usability Test
The usability test is which is new to us to do for this project.
We conduct zoom interviews and questionnaires with 6 participants. Results show that although conversation may not be intelligent and smooth enough for some participants, most of them are able to utilize e the chatbot quickly and get good recommendations. Suggestions are adding emojis and loading animation to conversation.

One of the real users for live demo and testing - Krystal Tam:

My Reflection
For this project 2, my main duty and contribution were in the vertical prototyping of the QuadruBot. While Don was in charge of the "Movie recommendations" feature, I was in charge of the "Healthcare" and the "Human-like interaction" feature.
I and Don have finished the vertical prototype with Rasa and Github. To be honest, although it is not the first time for me to use Github with others to complete any kind of work, it still makes me feel amazing how a platform like Github could be able to allow members of a team to work on their own in the beginning. Then combines everyone's work later on and get a completed error-free project.
Besides, the experience of coding a prototype for this project made me understand how important & useful a (vertical) prototype can be for any commercial project.
Since we sometimes do not yet know whether the feature we have from ideation is right to do or not, implementing a feature directly without prototyping could be very time-consuming and risky. Vertical prototyping provides a way that is time-saving, and useful for improving our idea from ideation. For example, not only before I have done the vertical prototyping of the "Joke-telling" feature, I found out that I need a policy so that the bot will rarely tell the same jokes again to the same user.
At last, I really need to thank my group mates for working on this project together even though time is always running short. We even did a morning rehearsal for our presentation just to make sure everything works fine xd.
PROJECT 3: Social Virtual Reality (VR) for Remote Together

presented by UST Gang Gang
Getting Your Dream Job,
No Need To Leave Home!
Demo Video

Design Flow
Step 1: Need-finding
With the contact approach, my team and I constructed 20 semi-structured interviews.
The 4 questions and results are as follow:
Q1. Have you ever used social VR services ?

Q2. What kind of social VR activities have you joined/seen ?

Q3. What events you wish social VR can do ?

Q4. What are the existing solutions ?

Step 2: Brainstorming & Ideation
This time, we started the ideation by constructing a mind map at the very first place.

Then, we constructed 3 personas, representing job seekers, employees and universities.
Hoping to further consolidate out idea.



3 POVs are confirmed finally:

We constructed a MOSCOW table, confirming that we hope the product to include booths with interactive features for instant communication such as audio and document sharing for interviews, while not having privacy and user-friendliness issues.

We also built the HTA for job seekers, and employers in the virtual career expo, showing the tentative design of their flow of operations and functions that they can utilize.


Furthermore, we studied the pros and cons for the existing solution,
for comparing then in the future.

Only after studying, we know that, existing solutions to job hunting, like web searching, walk-in, social media, and physical job fair. Although there are advantages, they often have different limitations, making them not so general.
Then it will be "Speed-dating" time~
But before that, here is our storyboard this time:

It shows how simple job-seeking can be with CaVR Expo. Instead of running between stores, or browsing thousands of websites, you can just put on VR glasses and get your dream job without even moving an inch from home.

Then, during "Speed-dating", our potential users told us their concerns about easily losing focus or feeling annoyed under large amounts of booths & elements, or being bored by all those music & videos inside.
We at last review on our idea again, and absorbed some of the useful voices,
here is our final designated solution:

Step 3: Prototyping
This time we prototyped our solution on Mozilla Hubs, a private 3D virtual spaces for meet, share and collaborate together, which is also customizable.
And the following are some of the features inplemented:







For details, here is our Demo video:

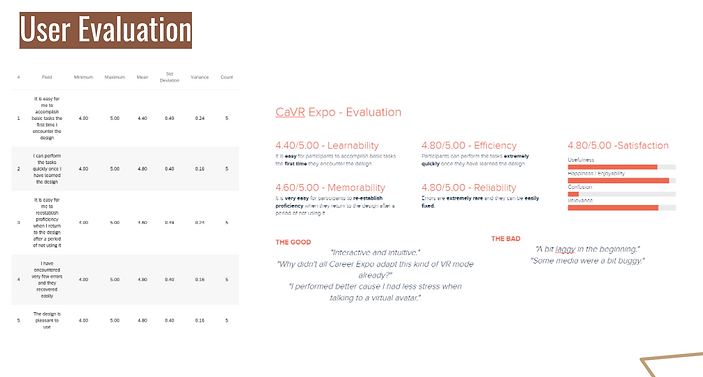
Step 4: User Evaluation
For User Evaluation, we found some of our friends to try out our hubs,
and give marks for our solution.


My Reflection
Since I was in my secondary school age, I dreamed of joining a team/company that develop some advanced uses of VR/AR. I feel lucky that project 3 gives me a chance to give it a taste on development related to AR implementations.
For this project, my main work are as the following: 1. Analysis on pros & cons on some existing solutions to a problem, 2. Create the storyboard 3. Conduct speed-date.
The thing that I found most challenging was actually building the storyboard. Before really started draw, I have thought of so many ways to present my story in just a few frames. The challenging point was actually abstracting some "key points" of the story to a limited no. of frames. Moreover, for a person like me who never do drawing in my daily life, getting every elements in the comics looks fine was quite demanding for me too.
Thank you for my best group-mates who focused on creating the Mozilla Hubs demo space, which is really a very good virtual space for presenting our idea by filming those videos.


